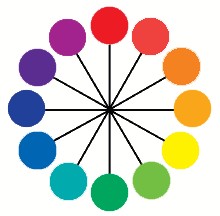
网页配色必须知道的色相环
时间:2015-4-21

1.邻近色
邻近色是指色相环中最相近的三种颜色,邻近色给人舒适,自然视觉感受,在网站设计中运用最广泛;
2.分裂互补色
分裂互补色是由补色两边的颜色组成的,选择一种颜色,在色相环的相对方向找到补色,然后使用补色左右两边的色彩;
3.互补色
互补色是指色相环中正好相对的两种颜色,如果希望突显某些色彩,使其更加鲜明,使用互补是个好方法,使用时也可以调整一下褪色的明亮度,试试不同的效果;
4.三色组
三色组是色相环上等距离的任何三种颜色,若在配色时使用三色组,会带给人紧张的感觉,这是因为这三种颜色的对比很强烈;
5.暖色
暖色跟黑色调和之后可以达到很好的效果,一般应用于购物,电子商务与儿童类型的网站,以展现商品的丰富与多元化,使网站看起来既活泼又温馨.
6.冷色
冷色跟白色调和之后可以达到很好的意象要,一般应用于喜讯,科技与游戏类型的网站,使风锌以严谨,稳重的效果呈现.
7.对比色
对比是两种相邻颜色之间所能察觉到的区别,由于白色和黑色不是真正的颜色,因而这两种颜色主要用来表示明暗,魄和黑色呈现出无彩色中最强烈的对比.而色相环中互补色则是呈现最大的彩色对比,人的肉眼对于彩色的对比对无彩色的对比更第三,当使用一种颜色,并针对其提高或降低明度时,就能建立单色对比.
8.色彩均衡
若要让网站看起来舒适,协调,除了文字,图片,多媒体等内容合理的配置之外,色彩均衡也是相当重要的因素,网页不可能只使用一种颜色来设计,不同色彩的运用用项所占比例都是色彩是否均衡的关键.




