canvas元素在HTML5中的使用方法
时间:2014-6-28
canvas元素之所以被如此命名是因为它被用于绘制图形,就像黑色油画布一样,绘制操作通过专用API的Javascript实现,这将创建一个量身定做的位图图形,另外,这个元素的确与绘画者的画布十分相似,因为一旦在这个元素上进行绘图,那么就无法在绘制之后操纵这些已经绘制出的图形.这些图形不是类似于SVG元素的对象,而只是屏幕上的像素;用户只能通过再次绘制来覆盖它们.
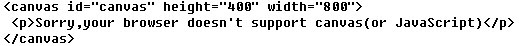
canvas元素的基础设置极为简单,将一个canvas元素,以及不支持canvas(或JavaScript)的浏览器的尺寸属性以及后备内容,添加到用户的标记中:

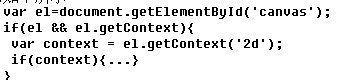
以后我们将所有操作都是通过JavaScript实现的.第一步是选择canvas并创建一个背景,这是用户即将在其上进行绘制的画布的名称.通过使用getContext()类函数并将一个背景作为其参数可以实现上述操作.对于简单的二维图形,这参数的值为2d.这个例子还添加了一些特性测试以确保浏览器支持canvas API.上述操作的代码如下所示:
下面开始绘制过程.对于SVG,绘制是通过在坐标系中使用一系列图形和线条来实现的,例如,要想绘制一个含有填充颜色的矩形,则需使用fillRect()类函数.这类函数接收四个数值参数;前两个参数分别是矩形左上角的x坐标和y坐标;后两个参数分别是矩形的宽和高.下面的代码绘制了一个120,120的正方形,这正方形内部填充了颜色,且与canvas元素左上角的距离为20px;
context.fillRect(20,20,120,120)
通过一系列API属性,用户还可以更改八进制对象的外观值,当一个在canvas上八进制图形的函数再次运行时,上述API属性将被应用.




